
他の人のブログで記事内で吹き出しを使っているのを良く見かけていたんですが、あれってはてなブログとかWordPressとかの固有機能だと思っていました。
こんな感じのやつです
楽しそうで良いなぁと羨ましく思っていたんですが、CSSをコピペするだけでBloggerでも簡単に使えることがわかりましたので、ここにメモしておきます。
こちらの記事を参考にさせて頂きました!
誰でもコピペで簡単に吹き出しで会話形式のブログが書けるCSS
【前準備】CSSを追加する
まずは以下のコードをまるっとコピーします。/*--------------------------------------*/
/*****会話のCSSここから*****/
.talk-wrap{
display: block;
clear: both;
margin:0 auto 3px auto;
}
.talk-wrap p{
margin:0;
}
.left-icon{
width: 100px;
height: 100px;
border-radius: 50%;
-webkit-border-radius: 50%;
background: no-repeat;
background-size: 180%;
background-position: center;
float:left;
display:inline-block;
box-shadow: 1px 1px 5px #aaa;
border: 3px solid #fff;
margin-bottom: 10px;
}
.talk-left{
float:right;
position: relative;
background: #fff;
border: 2px solid #666;
padding: 3%;
border-radius: 10px;
width: 70%;
margin-top:10px;
box-shadow: 1px 1px 5px #aaa;
margin-bottom: 10px;
}
.talk-left:before {
content: "";
display: inline-block;
border: 10px solid transparent;
border-right-color: #666;
position: absolute;
left: -20px;
top: 25%;
margin-top: -9px;
}
.talk-left:after {
content: "";
display: inline-block;
border: 9px solid transparent;
border-right-color: #fff;
position: absolute;
left: -16px;
top: 25%;
margin-top: -8px;
}
.right-icon{
width: 100px;
height: 100px;
border-radius: 50%;
-webkit-border-radius:50%;
background: no-repeat;
background-size: 180%;
background-position: center;
float:right;
display:inline-block;
box-shadow: 1px 1px 5px #aaa;
border: 3px solid #FFF;
margin-bottom: 10px;
}
.talk-right{
float:left;
position: relative;
background: #fff;
border: 2px solid #666;
padding: 3%;
border-radius: 10px;
width: 70%;
margin-top:10px;
box-shadow: 1px 1px 5px #aaa;
margin-bottom:10px;
}
.talk-right:before {
content: "";
display: inline-block;
border: 10px solid transparent;
border-left-color: #666;
position: absolute;
right: -20px;
top: 25%;
margin-top: -9px;
}
.talk-right:after {
content: "";
display: inline-block;
border: 9px solid transparent;
border-left-color: #fff;
position: absolute;
right: -16px;
top: 25%;
margin-top: -8px;
}
.talk-end{
clear:both;
}
/*****レスポンシブ設定*****/
@media screen and (max-width: 480px){
.left-icon{
width: 80px;
height: 80px;
}
.talk-left{
width: 65%;
}
.right-icon{
width: 80px;
height: 80px;
}
.talk-right{
width: 65%;
}
}
@media screen and (max-width: 380px){
.left-icon{
width: 60px;
height: 60px;
}
.talk-left{
width: 65%;
}
.right-icon{
width: 60px;
height: 60px;
}
.talk-right{
width: 65%;
}
}
/*****会話のCSSここまで*****/
/*--------------------------------------*/
コピーしたコードを、BloggerのHTMLに追加します。
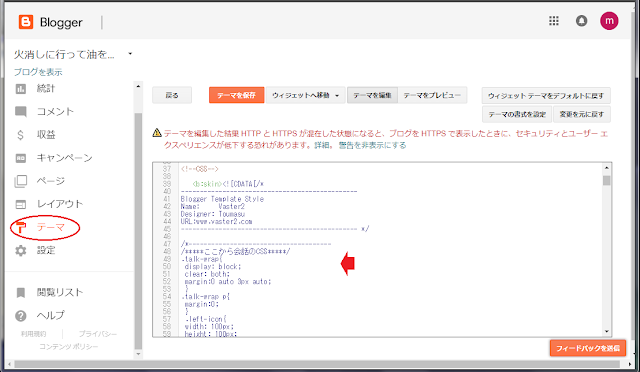
Bloggerの管理ページから、「テーマ」→「HTMLの編集」と進んでください。
私はVaster2というテンプレートを使っているので、の図の位置に追加しました。

Vaster2を使っていない人は、「HTMLの編集」で表示されたソースコード内を「</b:skin>」で検索して、見つかった行の直前に追加すればOKです。
準備は以上です。簡単ですね!
会話のやり方
Bloggerの記事作成画面の左上に「作成」ボタンと「HTML」ボタンがありますが、「HTML」形式での入力方法を選びます。
左の会話
左側の会話は、以下のコードを記事に貼り付けてください。<!--左の会話-->
<div class="talk-wrap">
<div class="left-icon" style="background-image: url('画像のURL');">
</div>
<div class="talk-left">
ここに左の会話を書く
</div>
</div>
<div class="talk-end">
</div>
私は自分の発言に左側の吹き出しを使用することが多いです。
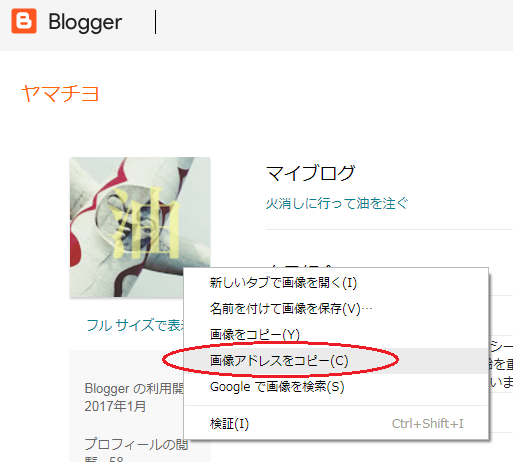
自分のプロフィール画像を利用したい場合は、プロフィール画面から画像のアドレスが取得できます。

Chromeで表示して、画像を右クリックで「画像アドレスをコピー」を選択してください。
取得した画像のURLを、上記ソースコードの「画像のURL」と書かれた部分と置き換えれば、画像が表示されます。
右の会話
以下のコードを記事に貼り付けてください。<!--右の会話-->
<div class="talk-wrap">
<div class="right-icon" style="background-image: url('画像のURL');">
</div>
<div class="talk-right">
ここに右の会話を書く
</div>
</div>
<div class="talk-end">
</div>
会話に表示する画像を、Googleフォトにアップしている画像にしてみましょう。
記事作成画面で「画像を挿入」ボタンを押します。

画像一覧が表示されたら、吹き出しに使いたい画像を右クリックして、「画像アドレスをコピー」を選択します。

コピーしたアドレスをソースコードの「画像のURL」と書かれた部分と置き換えればOKです。
これでBloggerでも吹き出しが使えます!
味気ないブログも一気に華やかになります!
ちょっとしたアクセントに使えそう!
使ってみるととても楽しいです。
ぜひ活用してみてください。
以上
【無料】アフィリエイトフレンズ会員登録











めちゃめちゃ参考になりました!ありがとうございます。
返信削除コメントありがとうございます。
削除お役に立てましたようで、嬉しいです。
教えてください。画像を小さくしてもぼやけてしまいます。どうしたらいいでしょうか?
返信削除cssのbackground-size: 180%;を100%に変更したらできました。お騒がせしました。
返信削除コメントありがとうございます。
削除解決されたようで良かったです。
background-size: 180%;が原因だったんですね。私も参考になりました。
このコメントは投稿者によって削除されました。
返信削除このコメントは投稿者によって削除されました。
返信削除とても参考になりました。ありがとうございました!
返信削除